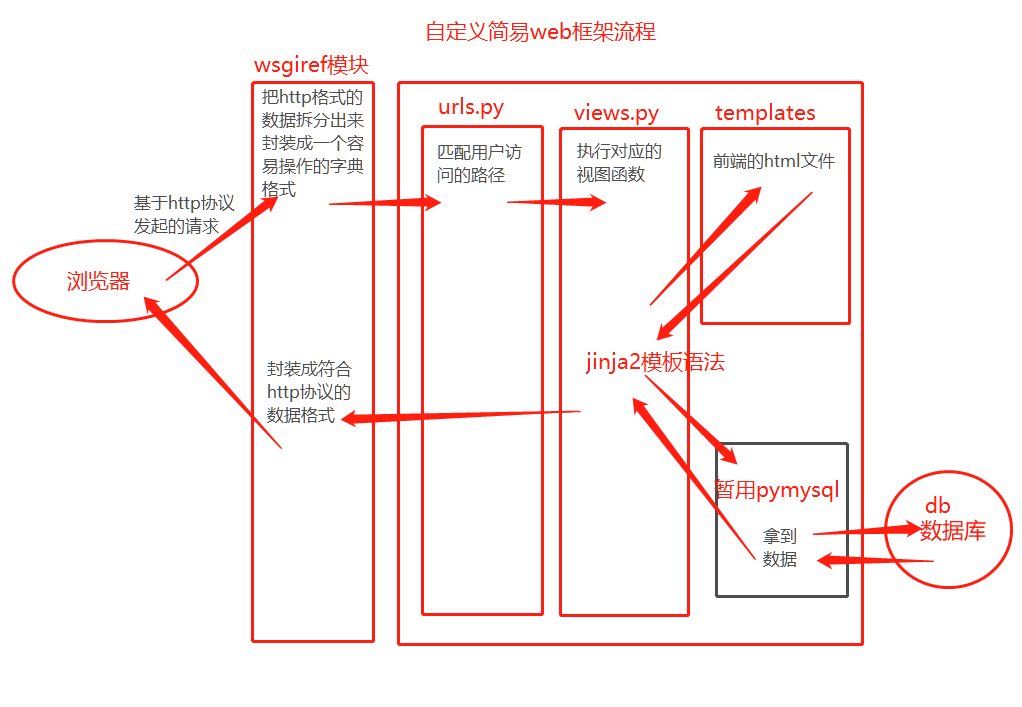
手撸简易的web框架
HTTP协议
规定了浏览器与服务端之间的数据交互格式
四大特性
1 | 1.基于TCP/IP作用于应用层之上的协议 |
数据格式
1 | 1.请求数据格式: |
响应状态码
1 | 用一串数字表示信息 |
请求方法
1 | 1.get请求 |
手写web框架
1 | import socket |
基于wsgiref模块
1 | from wsgiref.simple_server import make_server |
封装处理
1 | 1.定义一个网址与函数的对应关系 urls.py |
动静态网页
1 | # 静态网页 |
访问展示当前时间(时间是后端模块生成)
1
2
3
4
5
6
7
8
9
10
11
12
13
14# urls.py 添加
('/get_time', get_time_func)
# views.py中对应的功能函数
def get_time_func(request):
import time
current_time = time.strftime('%Y-%m-%d %X')
with open(r'demo1.html', 'r', encoding='utf8') as f:
data = f.read()
data = data.replace('asdasdasd', current_time)
return data
# demo1.html
<h1>asdasdasd</h1>后端字典展示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21pip3 install jinja2
# urls.py 添加
('/get_dict', get_dict_func)
# views.py中对应的功能函数
def get_dict_func(request):
user_dict = {'name': 'jason', 'age': 18, 'password': 123456}
with open(r'Template/dem02.html', 'r', encoding='utf8') as f:
data = f.read()
temp = Template(data)
# 将user_dict 传递给demo2.html页面 在该页面上使用变量名user_data
res = temp.render(user_data=user_dict)
return res
# Template/dem02.html
{{ user_data }} <br>
{{ user_data.get('name') }} <br>
{{ user_data['age'] }} <br>
{{ user_data.password }}获取MySQL数据库数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54# urls.py 添加
('/get_sql', get_sql_func)
# views.py 中对应的功能函数
def get_sql_func(request):
import pymysql
conn = pymysql.connect(
host='10.0.0.60',
port=3306,
user='root',
password='123456',
db='db1',
charset='utf8',
autocommit=True
)
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = 'select * from student'
affect_rows = cursor.execute(sql)
res1 = cursor.fetchall() # [{},{},{}]
with open(r'Template/db.html', 'r', encoding='utf8') as f:
data = f.read() # 字符串
temp = Template(data)
# 将user_dict传递给get_dict.html页面 在该页面上使用变量名user_data调用
res = temp.render(data_list=res1)
return res
# Template/db.html
<div class="container">
<div class="row">
<h1 class="text-center">学生数据</h1>
<div class="col-md-8 col-md-offset-2">
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody>
{%for user_dict in data_list%}
<tr>
<td>{{user_dict.id}}</td>
<td>{{user_dict.name}}</td>
<td>{{user_dict.age}}</td>
<td>{{user_dict.gender}}</td>
</tr>
{%endfor%}
</tbody>
</table>
</div>
</div>
</div>
总结
1 | wsgiref模块 |

主流的web框架
1 | Django框架 |